
Step 1.
Go to the HTML code of the page where you want to place the widget script.
Step 2.
Copy the widget script code from the panel in Settings → Connect tab and paste it into the appropriate place in the HTML code at the end of the <body> section.

💡The script should be embedded in the HTML code on each page where you want the widget to display.
https://www.loom.com/embed/61df6346f7b642dfab765caeb539b21e?sid=0008e339-740a-4997-974f-378c1b9ec053
Step 1.
Log in to your Google Tag Manager account and navigate to the container you want to use to embed the widget script.
Step 2.
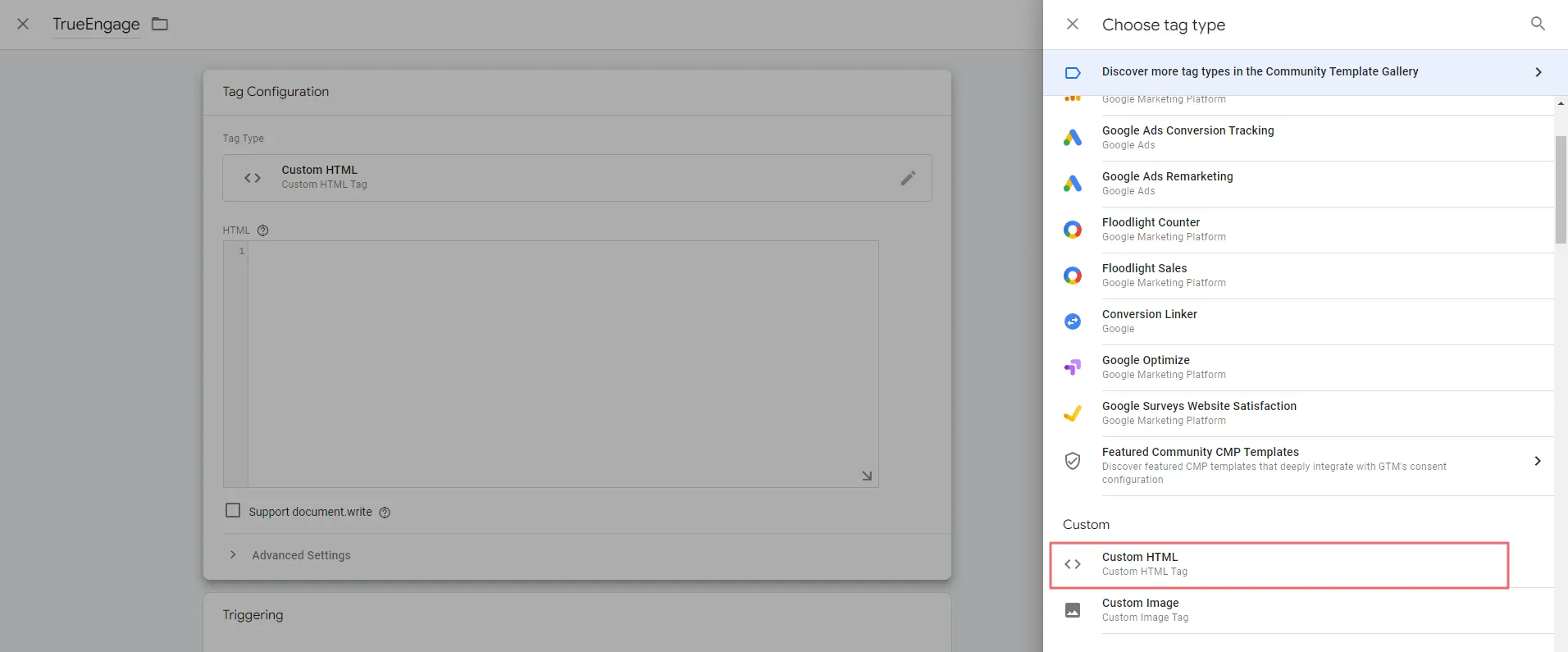
Create new tags and select the "Custom HTML" type from the list of available tag types.

Step 3.
Paste the widget script code in the "Custom HTML" field and save the tag.

Step 4.